CORREO WEB
Publicación contenidos en blog mediante correo web
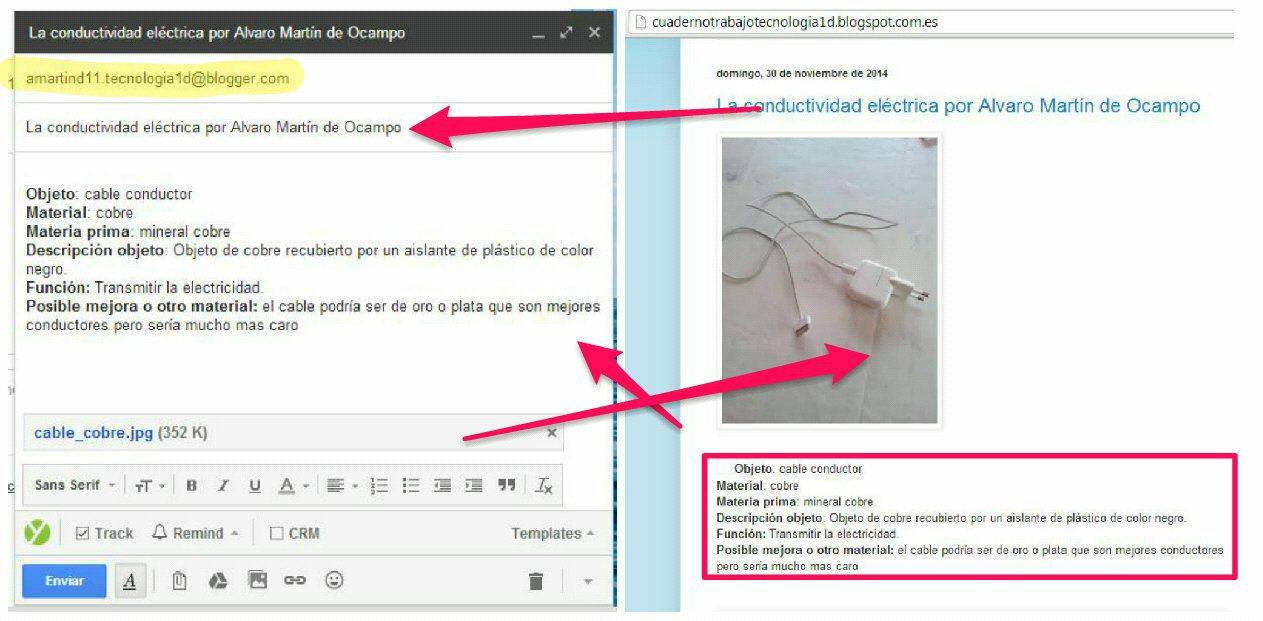
Para publicarla en el blog deberemos enviar un correo a la dirección dada en clase.
- En el asunto del mensaje irá el título de la entrada, "el nombre de la propiedad por Nombre del alumno" en mi caso "la conductividad eléctrica por Alvaro Martín"
- En el cuerpo del mensaje irá la ficha
- La foto la adjuntaremos en el mensaje.
- Al pinchar a enviar se publicará automáticamente.
- lo enviaremos a amartind11.cursouribarri@blogger.com
CORREO MÓVIL
Realizaremos los mismos pasos pero con nuestro móvil
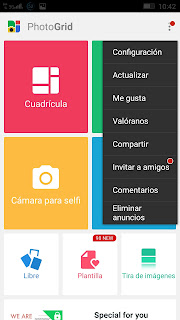
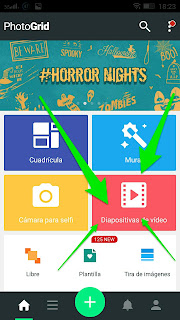
Abrimos photogrid y elegimos la opción deseada. Podemos hacer un cuadrícula, un mural, selfies o creación de vídeo pero esta opción la veremos con los gif animados o los vídeos.
Pinchando en los tres puntitos de arriba derecha nos da la posibilidad de jugar con la configuración.
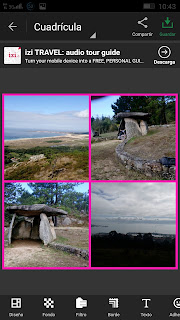
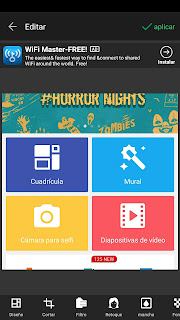
Cuando seleccionamos la opción, en mi caso cuadrícula, nos salen las fotos con las que queremos "jugar", dándonos la opción arriba a la izquierda de seleccionar las carpetas de donde sacaremos las fotos.
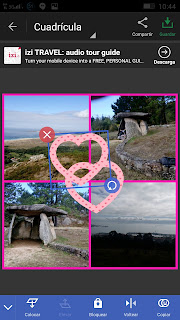
Cuando le demos a siguiente abajo derecha nos sale una primera composición donde podremos variar la distribución de la cuadricula, fondo, bordes, filtros , añadir texto, etc
En el momento que estemos contentos con nuestra composición seleccionaremos guardarla en nuestro caso o compartirla con quien queramos de muy diferentes maneras.
Publicación imágenes retocadas mediante Photogrid en blog.
Realizaremos los mismos pasos que hemos hecho para publicar un correo en el blog, adjuntando la imagen de photogrid a nuestro correo.
Uso photogrid vídeo y presentaciones.
Con photo grid podemos también entrar en el mundo de la presentaciones y los vídeo de diapositivas o fotografías. Para lo cual deberemos seleccionar la opción de diapositivas de vídeo.
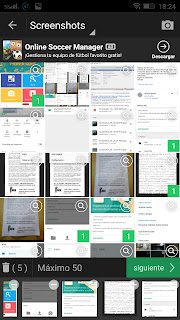
Nos aparecerá la ventana con las carpetas de nuestro móvil con las diferentes imágenes que podemos seleccionar.
Seleccionaremos las que queramos y al dar a siguiente nos permitirá ordenarlas según nos interese y seguir añadiendo si se nos olvidó alguna.
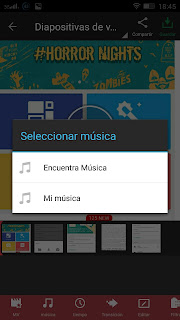
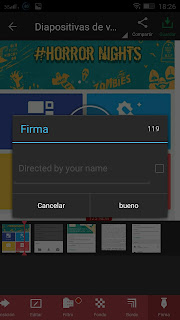
Al pinchar en siguiente nos permitirá añadir música, gestionar el tiempo de la diapositiva, añadir transiciones de diapositiva, filtros, editar imágenes e incluirle firma al final.
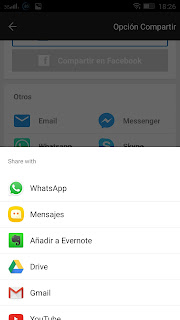
Cuando estemos conformes con lo seleccionado pulsamos en compartir o guardar y nos empaqueta el material para su reproducción con las opciones seleccionadas.
Nos permitirá compartirlo de muy diferentes maneras pero nosotros utilizaremos la de correo electrónico para publicarla en el blog de clase.
Con photo grid podemos también entrar en el mundo de la presentaciones y los vídeo de diapositivas o fotografías. Para lo cual deberemos seleccionar la opción de diapositivas de vídeo.
Nos aparecerá la ventana con las carpetas de nuestro móvil con las diferentes imágenes que podemos seleccionar.
Según vamos seleccionándolas aparecerán marcadas.
Seleccionaremos las que queramos y al dar a siguiente nos permitirá ordenarlas según nos interese y seguir añadiendo si se nos olvidó alguna.
Al pinchar en siguiente nos permitirá añadir música, gestionar el tiempo de la diapositiva, añadir transiciones de diapositiva, filtros, editar imágenes e incluirle firma al final.
Al pinchar en el elemento nos salen diferentes opciones.
- Música: nos la añade de internet o de nuestro móvil.
- Tiempo: velocidad de la presentación.
- Tipo de transición.
- Editar las fotografías.
- Filtros
- Fondo
- Borde
- Firma.
Nos permitirá compartirlo de muy diferentes maneras pero nosotros utilizaremos la de correo electrónico para publicarla en el blog de clase.
GIFME
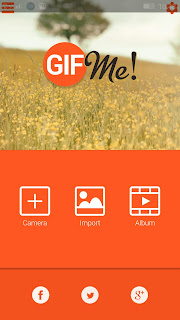
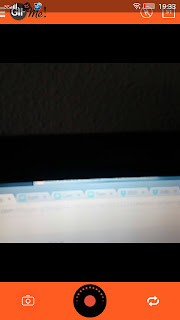
Al abrir la aplicación nos salen las opciones de incorporar imágenes desde la cámara, importarlas o ver lo gif animados (vídeos) que hemos realizado.
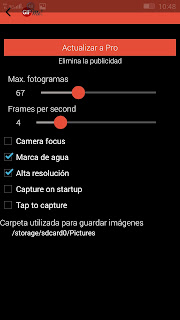
Pinchando en la rueda dentada seleccionamos los fotogramas que graba y los frames por segundo. A mayor número de fotogramas mayor duración tendremos.
Si pincho en la opción de cámara nos permitirá grabar normal, multirecord y stopmotion. Para grabar pinchamos en botón central y para dejar de grabar, volvemos a pinchar en ese botón.
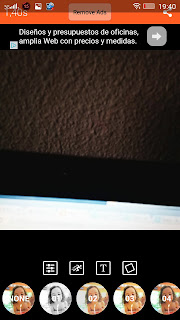
Una vez grabado al pinchar en validar nos dará diferentes opciones de retoque del vídeo, con filtros, introducción de texto, brillo, contraste, etc.
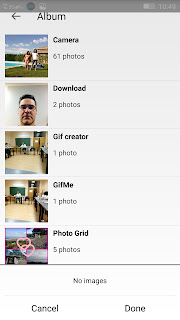
Si pinchamos en import se nos abren las carpetas desde donde podemos seleccionar las imágenes para realizar el gif animado.
A cada imagen podemos aplicarles diferentes filtros. Añadir texto, girar...
En el momento que estemos de acuerdo lo compartiremos o lo guardaremos según la opción preferida que puede ser auto, gif animado o mp4
Guardándolo y apuntándolo en un correo lo publicaremos
Publicar imágenes animadas de GifMe
Realizaremos los mismos pasos que hemos hecho para publicar un correo en el blog, adjuntando la imagen de GifMe a nuestro correo.
Proyectos uso móviles y las apps aprendidas en el aula.
- Propuesta y trabajos de los alumnos en la salida del 15-10-15 al CTR de Gomecello
- Gif Me propuesta y respuesta del alumno.
SKITCH
Uso app móvil Skitch para edición de imágenes.
Para descargaros la app de skitch en vuestro móvil o tablet os dejo el enlace para android, ya que la app la han retirado del playstore:
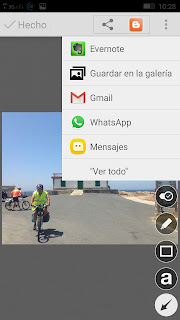
Una vez seleccionada la foto, se abre
y al pulsar la letra de abajo derecha aparecen las diferentes opciones de "enriquecimiento" que son texto, flechas, líneas...
Seleccionamos el color y la herramienta de dibujo correspondiente y se la añadimos.
Podemos recortar la imagen, girarla, etc pulsando en los tres puntitos de arriba derecha
Finalmente la compartiremos según la opción que nos interese o la guardaremos en nuestro móvil. Pinchando en "ver todo" nos salen todas las opciones.
Publicación imágenes enriquecidas mediante skitch en blog.
Haremos los mismos pasos que los realizados para la publicación mediante el correo móvil.
ACTIVIDAD:
DISEÑA ACTIVIDAD PROYECTO USO APPS
vamos a diseñar un proyecto para el uso de estas apps en nuestra clase. La aplicaremos a una salida extraescolar, a una búsqueda de información fuera de la clase sobre el tema que estamos viendo, a unas prácticas del taller. Por supuesto lo vamos a realizar con nuestro móvil con las apps vistas hoy y lo deberemos enviar al blog de trabajo del curso. Mediante el correo amartind11.profesores@blogger.com
La ficha deberá llevar los siguientes campos:
- Título.
- Nivel y asignatura a la que la aplicaremos la actividad.
- Objetivos.
- Descripción de la actividad.
- Apps con las que van a trabajar.
- Ficha ejemplo del trabajo realizado