Repaso publicación contenidos en blog mediante el móvil y su app de correo.
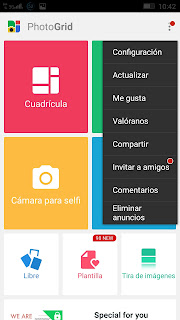
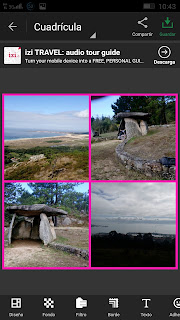
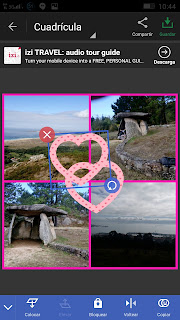
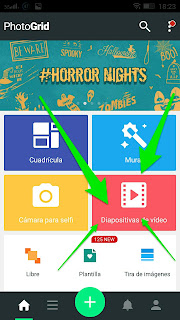
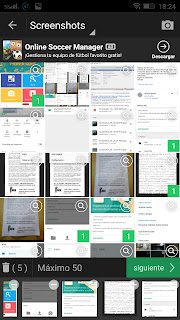
Repaso uso de Skitch, Photogrid.
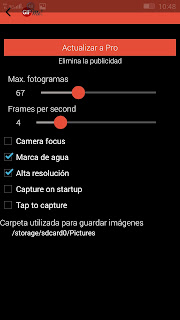
Repaso uso app GifMe para creación imágenes animadas. (Gif Maker o 5seconds)
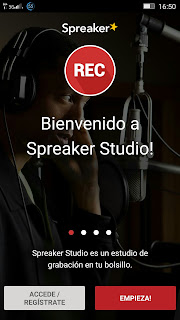
SPREAKER STUDIO
Lo primero que tenemos que hacer es darnos de alta en la plataforma. La plataforma ya tiene programa para windows y mac
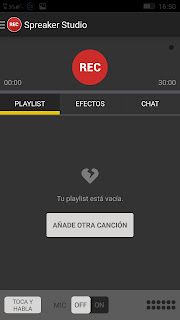
Una vez dados de alta nos sale la pantalla de inicio donde podemos empezar a grabar nuestro audio pinchando en rec.
Lo primero en aparecer es nuestra lista de audios, podemos ver los efectos y nos permite chat si la retransmisión es en directo.
Creación de presentaciones mediante la app presentaciones google.
Para ver una presentación creada simplemente pincharemos sobre ella. Si queremos crear una nueva presentación lo que haremos será pulsar al signo mas con circulo rojo. Nos saldrá la primera diapositiva. Al hacer doble click sobre los objetos nos permitirá insertar texto y nos salen las diferentes opciones.
En los iconos de arriba vemos que podemos hacer, deshacer, ver la presentación, añadir editores e insertar diferentes objetos
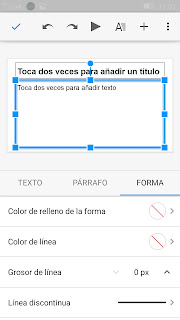
Al hacer click sobre objeto o doble click tambien nos aparece arriba el icono de formato donde podremos cambiar lo que nos interese como colores, tipo letras, etc. En la parte de abajo de la pantalla nos aparecen las diferentes opciones en cada caso
una vez que nuestra diapositiva está acabada pincharemos fuera y abajo a la izquierda nos aparecerá la opción de añadir nuevas diapositivas saliéndonos todas las opciones posibles.
Seleccionamos el tipo que queremos y seguiremos jugando.
Si sólo hacemos un click se ilumina el marco y nos permite jugar con sus opciones apareciéndonos en la parte de abajo de la pantalla
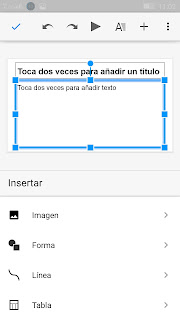
En cualquier diapositiva pinchando en el mas que aparece al lado de la A de formato nos permite insertar diferentes elementos como texto, imagen, forma, lineas
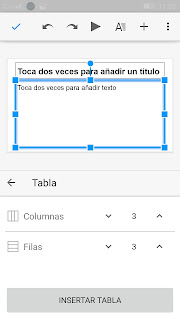
y si movemos hacia abajo aparecerá también la opción de insertar tablas
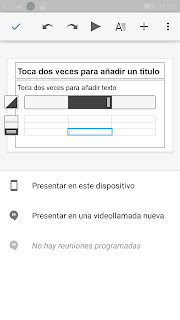
Seleccionamos el número de filas y columnas apareciendo en la pantalla. Ahora tenemos que jugar con el click y doble click para seleccionar la tabla o las celdas y poder escribir
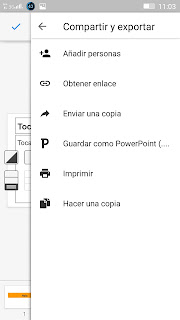
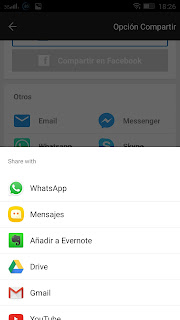
Una vez acabada la presentación podremos ver las opciones de compartir pinchando en los tres puntos de arriba a la derecha. Seleccionamos compartir y exportar eligiendo la opción deseada.
Publicación presentaciones realizadas en el blog del aula.
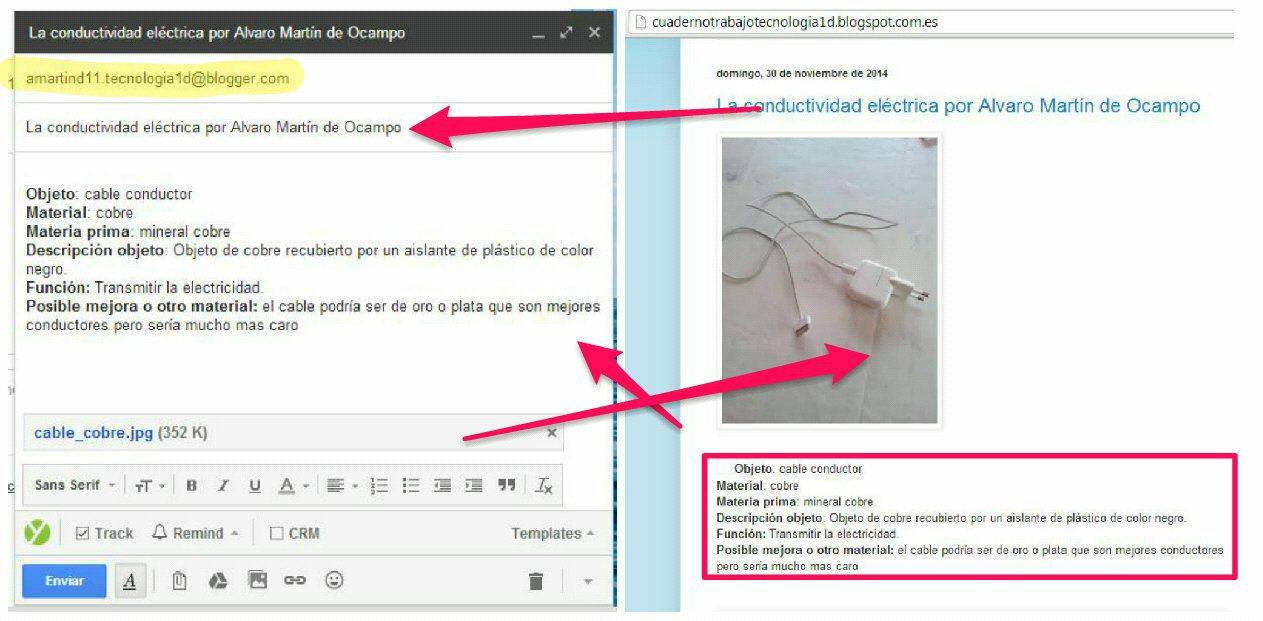
Si pinchamos en obtener enlace, se copia en el portapapeles y lo publicaremos enviándolo por correo del mismo modo realizado en las apps anteriores
Publicación presentaciones realizadas en el blog del aula.
Proyectos uso móviles y las apps aprendidas en el aula.
Lo primero en aparecer es nuestra lista de audios, podemos ver los efectos y nos permite chat si la retransmisión es en directo.
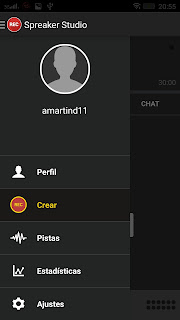
Pinchado en las tres lineas de arriba a la izquierda nos sale el perfil, las pistas creadas, estadísticas de nuestros audios y ajustes.
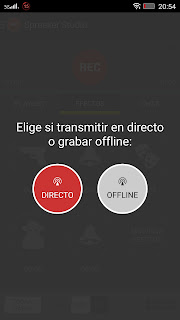
Al pinchar en REC nos da la opción de retransmitir en directo o hacerlo offline.
A partir de ahí es tan sencillo como darle a pausa cuando queremos que no se grabe y a continuar cuando queremos que si. Además podemos ir escuchando y metiendo diferentes efectos.
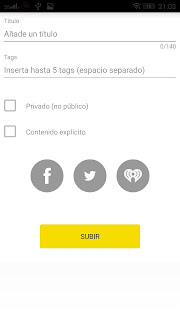
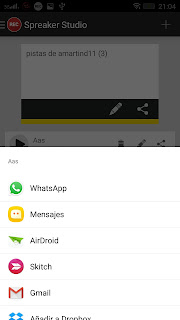
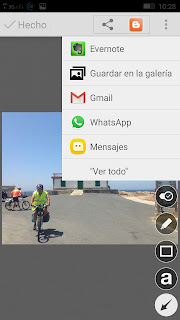
Al acabar de subirla, pinchamos en el icono de compartir y nos dar todas las opciones
Publicación de los postcasts en el blog.
Para publicarla en nuestro blog simplemente introduciremos el correo correspondiente rellenado el campo de asunto de la misma manera realizada anteriormente.
DECK
Una vez descargada la app en nuestro dispositivo móvil para crear una presentación realizaremos los siguientes pasos:
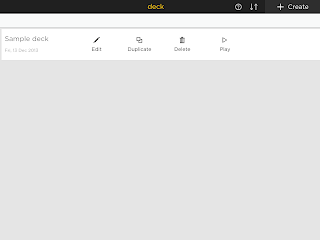
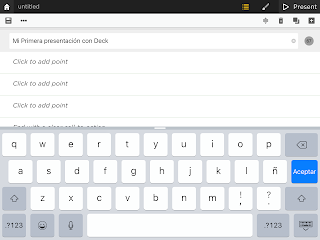
- Abrimos la app y pinchamos en crear.
- Nos sale una plantilla con diferentes puntos sobre los que trabajaremos. Cada punto es una diapositiva.
- Si queremos eliminar algún punto pincharemos en el icono del cubo de basura arriba a la izquierda y eliminaremos la diapositiva que no queramos.
- Si queremos meter algún elemento en nuestras diapositivas pulsaremos sobre el signo + que aparece a la derecha. Los elementos que podremos introducir son:
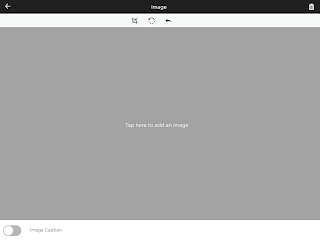
- Imagen. Solo permite hasta 3mb de tamaño de imagen
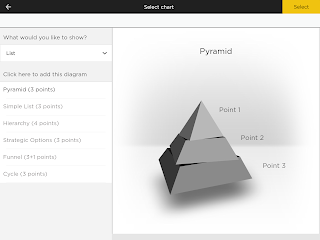
- Gráfico.
- Diagrama.
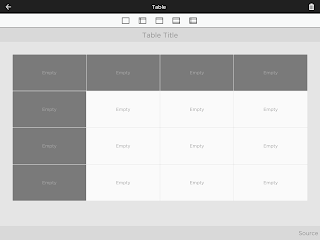
- Tabla.
- Si queremos sobre escribir en la diapositiva pulsaremos sobre la zona donde aparece el texto.
- Para reorganizar las diapositivas pulsaremos sobre el el icono de la imagen.
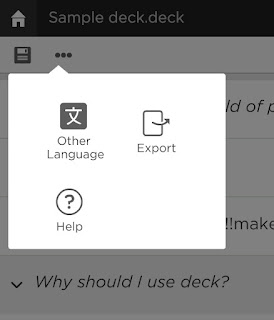
- Una vez acabada la diapositiva la podremos exportar pinchando en los tres puntos que aparecen arriba a la izquierda y publicarla de la misma manera en que lo hemos hecho con los elementos multimedia anteriores.
APP PRESENTACIONES GOOGLE
Abrimos la app y lo primero que nos salen son las presentaciones que hemos realizado con el móvil y un símbolo de mas que nos permitirá crear nuevas
Si tenemos sincronizado el dispositivo nos permitirá abrirla desde el móvil o desde drive.
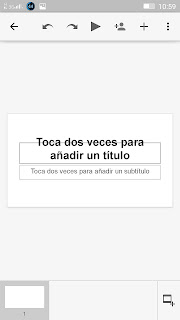
Para ver una presentación creada simplemente pincharemos sobre ella. Si queremos crear una nueva presentación lo que haremos será pulsar al signo mas con circulo rojo. Nos saldrá la primera diapositiva. Al hacer doble click sobre los objetos nos permitirá insertar texto y nos salen las diferentes opciones.
En los iconos de arriba vemos que podemos hacer, deshacer, ver la presentación, añadir editores e insertar diferentes objetos
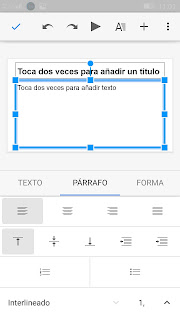
Al hacer click sobre objeto o doble click tambien nos aparece arriba el icono de formato donde podremos cambiar lo que nos interese como colores, tipo letras, etc. En la parte de abajo de la pantalla nos aparecen las diferentes opciones en cada caso
una vez que nuestra diapositiva está acabada pincharemos fuera y abajo a la izquierda nos aparecerá la opción de añadir nuevas diapositivas saliéndonos todas las opciones posibles.
Seleccionamos el tipo que queremos y seguiremos jugando.
Si sólo hacemos un click se ilumina el marco y nos permite jugar con sus opciones apareciéndonos en la parte de abajo de la pantalla
En cualquier diapositiva pinchando en el mas que aparece al lado de la A de formato nos permite insertar diferentes elementos como texto, imagen, forma, lineas
y si movemos hacia abajo aparecerá también la opción de insertar tablas
Seleccionamos el número de filas y columnas apareciendo en la pantalla. Ahora tenemos que jugar con el click y doble click para seleccionar la tabla o las celdas y poder escribir
Una vez acabada la presentación podremos ver las opciones de compartir pinchando en los tres puntos de arriba a la derecha. Seleccionamos compartir y exportar eligiendo la opción deseada.
Publicación presentaciones realizadas en el blog del aula.
Si pinchamos en obtener enlace, se copia en el portapapeles y lo publicaremos enviándolo por correo del mismo modo realizado en las apps anteriores
Proyectos uso móviles y las apps aprendidas en el aula.
ACTIVIDAD:
DISEÑA ACTIVIDAD PROYECTO USO APPS
vamos a diseñar un proyecto para el uso de estas apps en nuestra clase. La aplicaremos a una salida extraescolar, a una búsqueda de información fuera de la clase sobre el tema que estamos viendo, a unas prácticas del taller. Por supuesto lo vamos a realizar con nuestro móvil con las apps vistas hoy, en este caso con una presentación y lo deberemos enviar al blog de trabajo del curso. Mediante el correo amartind11.profesores@blogger.com
La ficha presentación, que deberemos realizar con presentaciones de google, o con photogrid deberá llevar los siguientes campos:
- Título.
- Nivel y asignatura a la que la aplicaremos la actividad.
- Objetivos.
- Descripción de la actividad.
- Apps con las que van a trabajar.
- Indice del trabajo a realizar.